Una prueba más para probar si las fases ciclotónicas del tiempo indexan con rápidez. en Google.
Realizado el 5 de mayo a las 15:50
Indexado a las 15:55
Enlace de prueba a las 16:30 al dominio Las fases ciclotónicas del tiempo


SEO Barcelona | Jorge González
Seo, posicionamiento web, reputación, marketing y más
Una prueba más para probar si las fases ciclotónicas del tiempo indexan con rápidez. en Google.
Realizado el 5 de mayo a las 15:50
Indexado a las 15:55
Enlace de prueba a las 16:30 al dominio Las fases ciclotónicas del tiempo
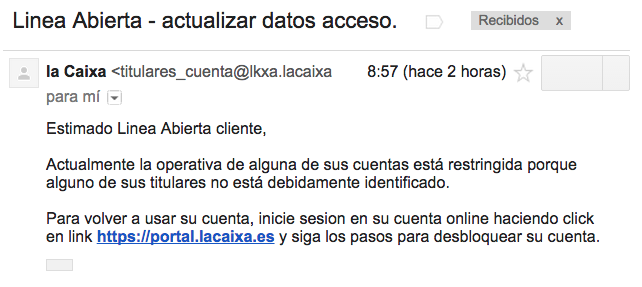
No tenía pensado hacer un post sobre Phishing, pero es que es la primera vez que he recibido un mail aparentemente de «La Caixa«que ha pasado el filtro de Spam de Gmail.
No he caído nunca y no creo que pique, por razones obvias ya que por deformación profesional lo miro todo con detalle y nunca se me ocurriría seguir un enlace a un banco desde el mail. Pero no me extraña que muchos usuarios de Internet caigan en la trampa ya que estos «cacos de datos» o «ladrones de identidad» cada vez lo hacen mejor.
 ¿Qué es el Phishing?
¿Qué es el Phishing?En términos claros: es una estafa cuyo objetivo es es robar tus datos y contraseñas para suplantar tu identidad y utilizarlos después de forma fraudulenta.
Casi siempre se ha asociado a estafas de Banca, pero el término se utiliza para cualquier robo de datos. No solo se utiliza esta técnica por Internet, sino por correo electrónico o tradicional, mensajes o llamadas de teléfono…
Nada ¡¡ es decir no dar ningún dato a nadie, ya que ningún banco va a pedirte tus datos, ni la comprobación de los mismos por SMS, correo electrónico o tf.
Cuando recibas un mail de un banco lo que debes hacer es NO SEGUIR EL ENLACE, sal y escribe tu mismo la dirección en la barra o en el buscador de Internet (Google) y accede al banco. Pero nunca desde el enlace del email.
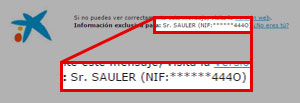
Si algo tengo claro o por lo menos hasta la fecha es que el correo de Gmail era de los más seguros que he tenido, ya que nunca hasta hoy se había colado un correo de este tipo, siempre iban directamente a Spam o te avisaban con un mensaje de posible falsedad. Pues este hoy se ha colado y ademas estaba en la bandeja principal. (ver foto abajo)
Lo primero que he hecho es abrirlo y sin darme cuenta, ya que estaba bastante liado por trabajo he hecho click en el enlace. (ver foto abajo)

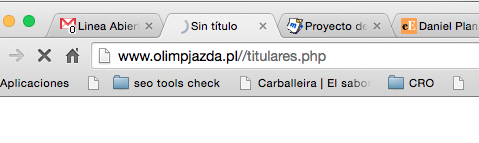
En cuanto se ha abierto la URL en el navegador ya he visto que algo raro pasaba…el enlace me redireccionaba a un dominio .pl (Polonia) . Ahí ya sabía que era phishing.
Como explicaba antes por deformación profesional y experto en Seo siempre miro las url, (los usuarios normales no) Si algo sabemos los seos es que Polonia, Chequia, Rusia y algún otro país tienen un índice más elevado de Spam que el resto…

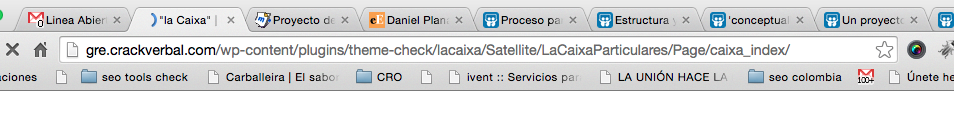
De ese dominio, creaba otra redireción automática a otro dominio. (en este caso un subdominio)

Los usuarios normales, si no se fijan en el detalle de esas redirecciones, que en muchos casos se producen en 1 o 2 segundos o en milésimas de segundos, se les aparece la supuesta página de «La Caixa» con todo lujo de detalles, creando la confianza necesaria para que el cliente ponga sus datos y se produzca el robo de sus datos.
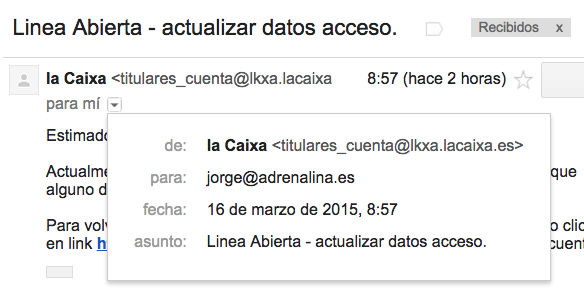
Una vez me dí cuenta del engaño, volví al mail a ver la dirección de correo desde donde se realiza el envío.

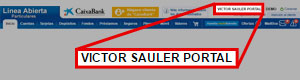
Después fuí a la raíz del dominio donde se mostraba la página de La Caixa y lo que mostraba era lo siguiente. Una web que nada tenía que ver, donde es posible que sea una web pantalla o que este hackeada y no sepan que se esta produciendo el robo de datos desde su web.
Desde la página de La Caixa informan de:

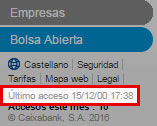
Cuando se accede al servicio de banca a distancia Línea Abierta, tu nombre aparecerá siempre en la parte superior derecha de la pantalla:

Así mismo, en la parte inferior izquierda de Línea Abierta aparecen la fecha y hora de tu última conexión.Siempre es necesario comprobar que estos datos son correctos.

https://portal.lacaixa.es/seguridad/phishing_es.html#como_actua_-_ejemplos
Y si recibes casos como este los puedes reportar a:
antiphishing@lacaixa.es
Espero que estos «cabro……» no enganchen a nadie.
Ahora que todo el mundo habla de Content Marketing, de que si el contenido es el rey, etc. Los que me siguen en las charlas ya saben que odio esa expresión. No es que este en desacuerdo en que el contenido es importante, pero no como base para el SEO sino para que guste tu producto. Para el SEO no es el contenido, sino la difusión del contenido.
Puedes elaborar un contenido de mucha calidad, pero si el usuario no llega a el, no sirve de nada, con lo que el secreto de la estrategia de contenidos no solo es la elaboración de contenido, sino pensar en un plan conjunto, de ahí lo de «CONTENT MARKETING»
Lo podemos resumir en tres puntos:
Debemos trazar un plan que contemple esos puntos, obviamente no es fácil, ahí esta el secreto de porque muchas marcas o agencias creativas solo piensan en el primer punto, pensando que el resto vendrá solo….si como los enlaces….podemos seguir soñando.
Crear un contenido muy bueno no quiere decir que se convierta en viral, normalmente es el que creas pensando que no lo será y justo se convierte e viral…algo así como que te toque la lotería.
Un ejemplo este vídeo que os comparto, que ademas sirve para homenajear un histórico de nuestro país, sin duda uno de los sketchs más memorables y con los que me he reído más. Nuestro amigo el risitas…
Pero tiene un secreto y de ahí el título del post
Como un contenido ya existente tuneado por otro se convierte en viral. A día de hoy más de 1.997.745 reproducciones y no de nuestro país sino la mayoría de USA y todo porque a una persona se le ha ocurrido subtitularlo en inglés y creando otra historia completamente diferente de lo que se habla en el vídeo.
En este caso los subtítulos explican como un ingeniero de Apple habla de un nuevo portátil dorado y comenta como “se olvidaron de los puertos USB”, que dispone de un “procesador de móvil” y que aun así cuesta 1.300 dólares: “Eso es todo lo que nuestros clientes necesitan: un netbook con sobreprecio”. Y eso le encantó a Tim Cook, según este profesional, a pesar de que “Steve Jobs nos hubiera despedido”. “¡Me ascendieron!”, dice entre carcajadas y antes de secarse las lágrimas de la risa con un pañuelo.
El Risitas está triunfando en Estados Unidos: en Youtube subtitulan una de sus anécdotas (la Paellera, de 2007, que transcurre en un chiringuito de Chipiona) para burlarse sobre todo de anuncios relacionados con empresas tecnológicas, por lo general con el título: “SHOCKING interview” («entrevista IMPACTANTE»). Estos vídeos presentan al Risitas como un empleado de la compañía que se mofa de sus clientes. Se ha puesto tan de moda que ya tiene hasta su entrada en la enciclopedia online de memes Know Your Meme. Su mote se traduce como «The Giggles».
Allí nos cuentan que todo comenzó el 28 de marzo de 2014, cuando Thursday Comics, un canal humorístico egipcio de Youtube, lo subió como si fuera un fragmento de una entrevista publicada por los Hermanos Musulmanes en la que el Risitas hablaba del presidente del país, Andel Fattah el-Sisi. El vídeo suma más de 850.000 visitas. En la siguiente versión, estudiantes antigubernamentales aprovecharon las carcajadas de Juan Joya Borja para mofarse de la seguridad privada con la que se intentaba blindar las universidades del país.
La parodia llegó a Estados Unidos el 30 de enero de 2015, con un vídeo sobre una tarjeta gráfica de Nvidia que fue un fiasco: “‘¡3,5 gigas! ¡Y la publicitamos como una de 4 gigas! (…) Aún me pregunto cómo sigue abierta la empresa”. El vídeo se enlazó desde uno de los foros de Reddit y acabó alcanzando las 780.000 visitas en un mes (ahora pasa del millón). Actualmente
Otro ejemplo famoso es el acuerdo entre Marvel y Sony para recuperar los derechos de Spider-Man, con el título Kevin Freige [presidente de Marvel Studios] comenta el acuerdo de Spider-Man: «¡Vamos a relanzar la franquicia otra vez! ¡Y desde el último Spider-Man sólo ha pasado un año! ¡Había tantos proyectos tan seguidos que no sabíamos dónde ponerlo, así que cogimos cuatro estrenos ya anunciados y los retrasamos!”. También se menciona el hecho de que podría explicarse una vez más el origen del superhéroe: “Y la historia del origen… Del origen… ¡Con el tío Ben muriendo! Necesitamos contratar a nuevos actores. En el papel de Ben Parker, ¡Sean Bean!”
El vídeo se hizo especialmente popular cuando un youtuber se grabó viéndolo y, como es natural, muriéndose de risa.
Los americanos han quedado tan sorprendidos con la risa contagiosa de Juan Joya Borja que también han publicado el vídeo original con subtítulos en inglés, aunque es probable que sigan sin entender nada. Hay que decir que ya corrían vídeos suyos en Youtube, subidos por usuarios que no tenían ni idea de español y con títulos como Señor mayor español riéndose mucho (150.000 reproducciones) y La risa más graciosa del mundo (194.000 reproducciones).
Fuente: verne.elpais.com
Seo para youtube fue la ponencia que dí el pasado jueves en el SMP (Social Media Point) celebrado en Barcelona en la antigua fábrica DAMM.
En esta ocasión fuimos tres ponentes: Eduardo Fernández, responsable de SEM de Avidalia que nos habló de como plantear una estrategia de pago y los diferentes anuncios en Youtube, Jordi Bufí,un amigo que hace tiempo que no coincidíamos y que me hizo mucha ilusión ver de nuevo, Ahora responsable de Social Media en SEAT que explico como están trabajando con éxito el canal de Youtube. A mi me toco explicar la parte de Seo.
Las estrategias en Youtube cada vez están teniendo más importancia debido no solo a que Google incluye cada vez más vídeos en sus resultados de búsqueda (SERPS), sino que es ya el segundo buscador y este, es quizás el motivo, por lo que Youtube es un canal interesante para una estrategia de marketing online. El usuario consume una gran cantidad de contenido en vídeo.
Os dejo los slides, la presentación y el vídeo del evento.
El consumo de los vídeos online aumenta y obviamente las estrategias que las marcas hacen de ellos. Algunos datos:
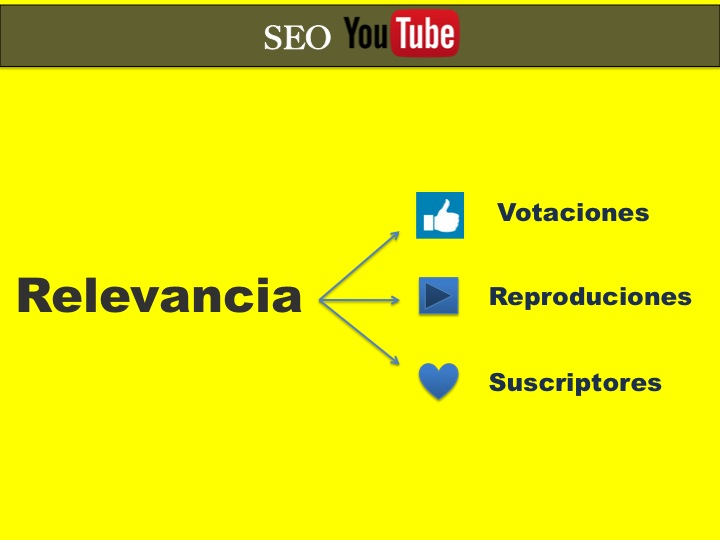
Un usuario tiene un relevancia X que viene dada por una serie de factores los cuales hacen aumentar esa relevancia que al final es el factor SEO más importante.

La relevancia viene dada principalmente por las votaciones, reproducciones y suscriptores
Cuanta más relevancia mayor es tu seo
Cada vez tenemos más resultados de vídeos en los resultados de Googleque “obviamente” van a Youtube.
Las búsquedas en Youtube solo muestran un poco de texto de la descripción por lo que es muy importante optimizar esos textos.Cuidado con los bloqueadores de publicidad ya que no permiten que se visualicen los anuncios.
En el title es la parte más importante por lo que es importante poner las palabras importantes al inicio del titulo, con 5 o 6 palabras es suficiente
Para la descripción es importante describir de forma precisa, breve, clara y persuasiva de que va el vídeo (sin engañar) te recomiendan 300 caracteres pero los primeros 30/40 caracteres lo que sería una frase, es muy importante ya que no se visualiza más info en el listado de búsqueda. Si hay más información poner lo importante al inicio. Hacer mucho enfasis en intentar ser persuasivo para que si no esta en las primeras posiciones sea clicado.
Las etiquetas no es como en la optimización web, YT no distingue entre mayusculas, minusculas, plural, singular, con y sin preposiciones, grupos de dos o tres palabras, entre 5 y 10 etiquetas es lo adecuado.
Las miniaturas son importantes ya que si son bien escogidas llaman más la atención y pueden determinar un número más elevado de conversiones, si tienes una cuenta con un número importante de seguidores o con un historial tienes más ventajas, como elegir las miniaturas.
Pon la categoría adecuada, ubica si quieres un posicionamiento geolocalizado, así como la fecha de grabación ya que hay mucha gente que filtra por los últimos vídeos,
SUBTITULOS, es mejor revisarlos y corregirlos ya que posiblemente no sea biuena la traducción.
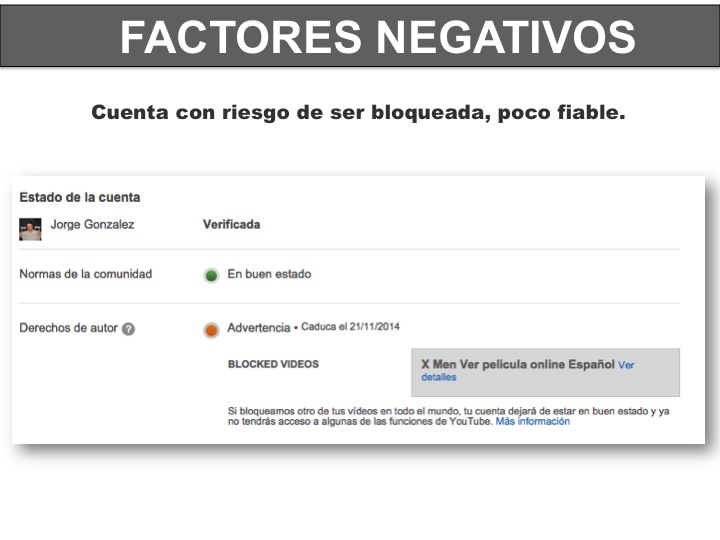
Ayer subí una película,optimice los factores y detallé la información. Hay que tener cuidado con que contenidos subes a la plataforma de Youtube, sobretodo con
 Te puedes enontrar con el bloqueo de tu cuenta y perder los contenidos creados.
Te puedes enontrar con el bloqueo de tu cuenta y perder los contenidos creados.
Enlaces, como en seo, cuantos más y de más autoridad mejor y si son de la misma temática mejor que mejor.
Comparte en Social mediaEnlaces sociales, son tráfico, visitas y reproducciones.
Comentarios, consigue y participa en otros vídeos de temática parecida ya que cada vez que comentas se genera un enlace a tu perfil de youtube y eso aumenta la relevancia.
La autenticidad es un factor importante para crear una gran comunidad.
Como los de Intrepid Travel Moves consiguieron gracias a una estrategia basada en Hangouts y Webinars con sus clientes aumentar en 770.000 los seguidores en Google + y más de 376.000 reproducciones de sus vídeos.
Gracias a vivirdelared.com de mi amigo Alex Navarro he sacado este truco para cambiar la url por otra redirigida para ganar dinero gracias a afiliación
http://www.vivirdelared.com/youtube-com-videos-con-truco/
Con Pretty link puedes crear una redirección 301 hacia la url que quieras sin que youtube la detecte, ya que Youtube solo permite redireccionar a URL verificadas.
Hay técnicas para Eliminar competidores, debes controlar tus nuevos suscriptores no sea que te estén metiendo algo que pueda penalizarte la cuenta.
Páginas de intercambio de puntos para conseguir lo que quieras, suscriptores, votaciones, reproducciones….tiene un riesgo pero para darle inyección y tracciónar tu cuenta de inicio, sin pasarte puede irte muy bien, ya que los usuarios siguen aquello que tiene éxito.
No fue mucho tiempo el que tenía para dar la charla y poder profundizar en algunos conceptos, pero la base fue explicada.
Aquí tenéis la presentación completa.
Y el vídeo
Es cierto: cada vez hay más personas preocupadas por los resultados negativos que aparecen en Google. Y, en este sentido, borrar o eliminar búsquedas negativas de los resultados no es tan fácil como parece.
Pero la verdad es que este tema puede convertirse en un verdadero quebradero de cabeza tanto para personas como empresas. Imagina, por ejemplo, que al buscar el nombre de tu marca en Google encontrases en segunda y tercera posición dos entradas que vertiesen opiniones negativas sobre tu tienda (“No comprar en esta tienda” o “Servicio pésimo en…”). ¿Qué podemos esperar? En primer lugar una reducción drástica del tráfico y, en segundo lugar, una caída de las conversiones o las ventas y, por tanto, de nuestros ingresos (por no hablar de la crisis de reputación que tal situación provoca).
Y es que los usuarios damos mucha importancia a las opiniones vertidas por otros usuarios en Internet. Por ello, saber cómo borrar resultados de Google puede ser una cuestión más importante de lo que parece.
Cuando nos encontramos con una situación como la anterior nuestra estrategia debe estar orientada (en primer lugar) a borrar las búsquedas negativas que puedan aparecer en Google. En este sentido, y una vez identificadas las entradas perjudiciales, podemos realizar las siguientes acciones:
No siempre podremos borrar la entrada para que desaparezca de las búsquedas. Por ello, en segundo lugar podemos desplazar los resultados posicionando otros contenidos por encima. Si conseguimos desplazar las búsquedas negativas a la segunda página la visibilidad que tendrán será nula (y, por tanto, el resultado será el mismo que borrarlas).
Para ello, crearemos tantos perfiles sociales como podamos. Estos portales son muy dinámicos y tienen mucha autoridad por lo que, normalmente, se posicionan rápidamente en buscadores como Google.
De este modo, optimizar y promocionar los perfiles actuales (y crear aquellos de los que se carezca) será esencial para conseguir borrar las búsquedas negativas. Como objetivo, deberemos establecer una estrategia para, como mínimo, los siguientes portales:
• Twitter
• Google Plus
• YouTube
• Linkedin
• Facebook
• Pinterest
• Etcétera
A continuación, podemos crear blogs optimizados para nuestro nombre o nuestra marca. Por ello, podemos comprar todos los dominios de las principales extensiones (.com, .es, .info etcétera) y crear un blog que posicione rápidamente nuestro nombre.
La participación en otras plataformas también es esencial para eliminar búsquedas negativas de la primera página. Ya sea mediante la práctica del Guest Blogging, el envío de notas de prensa, o la realización de entrevistas en otros portales de la misma temática, cuanto más material lancemos en plataformas de autoridad más probabilidades tendremos de quitar las búsquedas de las primeras posiciones de Google.
Tenemos derecho al olvido en Internet
Y, por último, recuerda que tenemos derecho al olvido en Internet. El Tribunal de Justicia de la Unión Europea respaldó el pasado mes de mayo el derecho de los ciudadanos a borrar resultados de búsqueda que pudiesen dañar su imagen y que, en la actualidad, ya no sean pertinentes.
Por ello Google ha puesto en marcha un formulario en el que cualquier ciudadano puede solicitar la retirada de un enlace que pueda dañar su marca personal.
En definitiva, eliminar resultados de Google requiere tiempo, una estrategia bien planificada y, en muchos casos, ayuda profesional. ¿Quieres que te ayudemos?
¡Contacta con nosotros!
Quedan solo dos días para el Seonthebeach 2014 el evento SEO más fresco del momento. Los billetes, los ppt y la maleta ya esta preparado, solo falta que llegue mañana para coger el tren destino Alicante y desde allí un minibus nos llevará a Collados Beach el emplazamiento donde se celebra el Seonthebeach.

Este año vuelvo a dar una charla que tratará de como aplicar el NEUROMARKETING al Marketing Online en todo el proceso de captación de búsqueda. También tendremos una participación como Clinicseo donde analizaré un par de casos.

SEONTHEBEACH
Collados Beach
La Manga- Urb. Veneciola s/n
30380 San Javier, Murcia, Spain
Os adjunto una relación de herramientas, tutoriales y otros recursos muy útiles para HTML5. Desde que HTML5 se introdujo por primera vez está habiendo un incremento importante en su uso que está empujando los estándares de desarrollo web en HTML5.
Ese post es de Oneextrapixel originalmente en inglés y compartido en twitter hace tiempo por un colega Ricardo Tallar lo he compartido con vosotros también porque es muy interesante.
Bueno os dejo la relación de herramientas para HTML5
Patternizer – Stripe Pattern Generator Tool
Patternizer es una herramienta para poder generar patrones en poco tiempo y con la ventaja e que es una herramienta web que se puede compartiry con la particularidad de que es gratis.
Spritebox – Herramienta online para crear Sprites
Spritebox es una herramienta WYSIWYG para ayudar a los diseñadores de páginas web de forma rápida y crear de forma fácil clases CSS y IDs de sprites único. Se basa en el principio de utilizar la propiedad «background-position» para alinear las áreas de una imagen sprite en los elementos del bloque de una página web. Se realizó con una combinación de jQuery, CSS3 y HTML5, y es totalmente gratuito.
The HTML5 Test
The HTML5 Test es un indicador para comprobar la compatibilidad del navegador con las especificaciones estándar.
Sketch in 3D With Animating Lines on HTML5 Canvas
Recuerda las viejas historietas donde las líneas dibujadas a mano parecían vibrar a causa de las diferencias entre los frames (marcos)? Eso es lo que este experimento simula. También permite rotar el lienzo.
Font Dragr – Drag and Drop Font Testing
Una forma revolucionaria para probar fuentes personalizadas en el navegador. Sin Codificar, ni cargar, sólo tienes que arrastrar y soltar.
MRI
MRI ayuda a crear los mejores y posibles selectores para tu CSS. Si añades MRI a tu barra de marcadores, y haces clic en un elemento de cualquier página, RM te sugiere selectores para ese elemento. Por lo tanto, puede probar los selectores con él. MRI utiliza un montón de características interesantes de CSS3 como border-radius, opacidad, box-shadow y el texto, así como el HTML5 canvas.
XRAY
XRAY funciona en Safari, Firefox e Internet Explorer. Le ayuda a visualizar el diseño de su página. Añádelo a tus favoritos, y luego en cualquier página web, lo utilizas para ver la posición, márgenes, relleno, dimensiones y más detalles de cualquier elemento. XRAY utiliza un montón de características interesantes de CSS3 como border-radius, opacidad, box-shadow y el texto, así como el HTML5 canvas.
SVG to HTML5 Canvas Converter
Esta herramienta convierte SVG en HTML5 Canvas JavaScript function. Trabajará con cualquier host, y ayuda a la gente a experimentar con Canvas. La mayoría de los paquetes de diseño vectorial (Illustrator, Inkscape, etc) se puede exportar como SVG.
Rendera
Rendera te ayuda a aprender HTML5 y CSS, teclee el código HTML y puede ver el render en tiempo real. Entonces puedes crear estilos con CSS. Puede utilizar cualquiera de las etiquetas HTML5 o CSS3 e admita el explorador.
CanvasLoader Creator
El Heartcode Canvas Loader Creator es una herramienta online gratuita que puede utilizar para generar scripted preloaders (hilanderos o throbblers) para sus proyectos de HTML.
Initializr
Initializr genera plantillas HTML5 para ayudarte a empezar con un nuevo proyecto basado en HTML5 Boilerplate. Se generan unas plantillas limpias y personalizables ideal para empezar!
Html5 File Upload with Progress
HTML5 finalmente resuelve el antiguo problemas de poder subir archivos mientras muestra el progreso de la carga.
Creating an Animated 404 Page
En este tutorial aprenderás a crear dibujos animados en tu página 404, se puede personalizar y mejorar fácilmente.
Create News Blogging System in PHP
En este tutorial, construyes un sistema de blogs de noticias en vivo en php. Aderezado con HTML5, CSS3 y jQuery
How to Make All Browsers Render HTML5 Mark-up Correctly
HTML 5 proporciona algunas nuevas características para los diseñadores web que quieran codificar diseños legibles, semánticamente significativas. Sin embargo el soporte para HTML5 esta en evolución, y Internet Explorer es el último. En este tutorial, aprenderá a crear un diseño común usando nuevos elementos de HTML5 semánticos, entonces puedes utilizar JavaScript y CSS para hacer compatible el diseño con versiones anteriores de IE, incluso IE6
HTML 5 Layout
En este tutorial aprenderás como programar una plantilla HTML5 Layout desde Scratch.
Design & Code a Cool iPhone App Website in HTML5
En este tutorial saborearás HTML5 construyendo una aplicación Iphone usando estructura HTML5 para estructurar, y estilos visuales con algunos efectos CSS3
Build a Neat HTML5 Powered Contact Form
En este tutorial, aprenderás cómo crear un formulario de contacto HTML5 AJAX powered. El formulario usará algunos de los nuevos elementos y atributos imputs HTML5 , y será validada usando el navegador integrado en la validación de formularios. Vamos a usar jQuery y Modernizr para ayudar con los navegadores más antiguos, y PHP en el servidor para validar la entrada ..
Create a Stylish Contact Form with HTML5 & CSS3
Siga este proceso paso a paso para crear su propio estilo de formulario de contacto completamente fuera de HTML5 y CSS3. Utilizarás un par de las nuevas características en HTML5 para agregar funcionalidades a tu form , mientras se hace uso de las propiedades interesantes de CSS3 para recrear un concepto puramente Photoshop en el código.
Rethinking Forms in HTML5
Si bien hay muchos cambios para mejor en las especificaciónes HTML5, no hay mejor inversión que la transformación de los forms. Estos simples cambios transformarán la forma de introducción, validación, proceso, e incluso mostrar entradas. Podrás ser capaz de crear las aplicaciones web más utilizadas con menos código y menos confusión.
Have a Field Day with HTML5 Forms
Este artículo nos da una visión de como el estilo de un hermoso HTML5 form usando un poco de CSS avanzado y las últimas técnicas de CSS3. Esperamos que podáis querer aplicar estilo a sus propias formas después de haber leído este artículo.
How to Make an HTML5 iPhone App
Aquí aprenderás cómo crear aplicaciones HTML5 offline en el iPhone. Más específicamente, el tutorial le guiará a través del proceso de construcción de un juego de Tetris.
Build a Blog Page using HTML5 and CSS3
En este tutorial se muestra cómo crear una página de blog a través de técnicas de última generación de HTML5 y CSS3. El AIMS tutorial para demostrar cómo estaremos construyendo sitios web, cuando las especificaciones son finalizadas y los proveedores de navegadores los han implementado. Si ya sabes HTML y CSS, te será más fácil.
Minimal Blog Design
En este tutorial aprenderás cómo crear un blog Minimal Design usando HTML5, CSS3 y jQuery
Building a Custom HTML5 Video Player with CSS3 and jQuery
En este tutorial aprenderás cómo crear un blog Minimal Design usando HTML5, CSS3 y jQuery
Html5 Template for Web Design Studio
Demo | Download
Website Template with jQuery Slider for Diving Club
VividPhoto HTML5 and CSS3 Template
Free Website Template with jQuery Slider for Wedding Page
Free Website Template with jQuery Slider for Pet Clinic
CoffeeCols HTML5 and CSS3 Multi-Column Magazine Style Template
Free Template Exterior Design Project
Serenity HTML5 and CSS3 Template
Free Website for Restaurant Business
Free Website Template with Slideshow for Cooking Site
Free Template Powerful Business Startup