Herramientas HTML5
Os adjunto una relación de herramientas, tutoriales y otros recursos muy útiles para HTML5. Desde que HTML5 se introdujo por primera vez está habiendo un incremento importante en su uso que está empujando los estándares de desarrollo web en HTML5.
Ese post es de Oneextrapixel originalmente en inglés y compartido en twitter hace tiempo por un colega Ricardo Tallar lo he compartido con vosotros también porque es muy interesante.
Bueno os dejo la relación de herramientas para HTML5
Herramientas HTML5
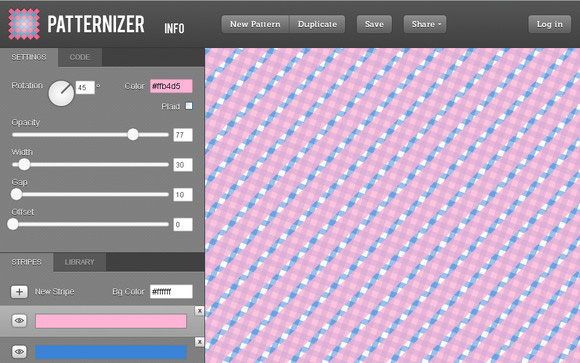
Patternizer – Stripe Pattern Generator Tool
Patternizer es una herramienta para poder generar patrones en poco tiempo y con la ventaja e que es una herramienta web que se puede compartiry con la particularidad de que es gratis.
Spritebox – Herramienta online para crear Sprites
Spritebox es una herramienta WYSIWYG para ayudar a los diseñadores de páginas web de forma rápida y crear de forma fácil clases CSS y IDs de sprites único. Se basa en el principio de utilizar la propiedad «background-position» para alinear las áreas de una imagen sprite en los elementos del bloque de una página web. Se realizó con una combinación de jQuery, CSS3 y HTML5, y es totalmente gratuito.
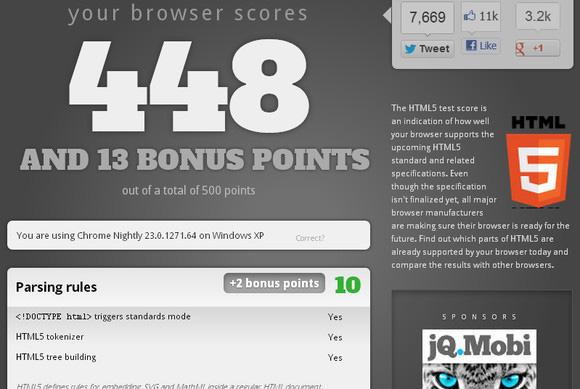
The HTML5 Test
The HTML5 Test es un indicador para comprobar la compatibilidad del navegador con las especificaciones estándar.
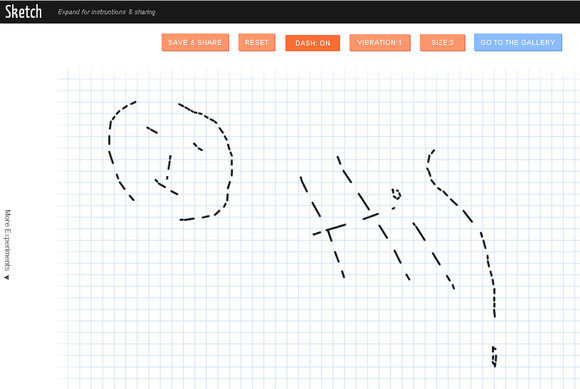
Sketch in 3D With Animating Lines on HTML5 Canvas
Recuerda las viejas historietas donde las líneas dibujadas a mano parecían vibrar a causa de las diferencias entre los frames (marcos)? Eso es lo que este experimento simula. También permite rotar el lienzo.
Font Dragr – Drag and Drop Font Testing
Una forma revolucionaria para probar fuentes personalizadas en el navegador. Sin Codificar, ni cargar, sólo tienes que arrastrar y soltar.
MRI
MRI ayuda a crear los mejores y posibles selectores para tu CSS. Si añades MRI a tu barra de marcadores, y haces clic en un elemento de cualquier página, RM te sugiere selectores para ese elemento. Por lo tanto, puede probar los selectores con él. MRI utiliza un montón de características interesantes de CSS3 como border-radius, opacidad, box-shadow y el texto, así como el HTML5 canvas.
XRAY
XRAY funciona en Safari, Firefox e Internet Explorer. Le ayuda a visualizar el diseño de su página. Añádelo a tus favoritos, y luego en cualquier página web, lo utilizas para ver la posición, márgenes, relleno, dimensiones y más detalles de cualquier elemento. XRAY utiliza un montón de características interesantes de CSS3 como border-radius, opacidad, box-shadow y el texto, así como el HTML5 canvas.
SVG to HTML5 Canvas Converter
Esta herramienta convierte SVG en HTML5 Canvas JavaScript function. Trabajará con cualquier host, y ayuda a la gente a experimentar con Canvas. La mayoría de los paquetes de diseño vectorial (Illustrator, Inkscape, etc) se puede exportar como SVG.
Rendera
Rendera te ayuda a aprender HTML5 y CSS, teclee el código HTML y puede ver el render en tiempo real. Entonces puedes crear estilos con CSS. Puede utilizar cualquiera de las etiquetas HTML5 o CSS3 e admita el explorador.
CanvasLoader Creator
El Heartcode Canvas Loader Creator es una herramienta online gratuita que puede utilizar para generar scripted preloaders (hilanderos o throbblers) para sus proyectos de HTML.
Initializr
Initializr genera plantillas HTML5 para ayudarte a empezar con un nuevo proyecto basado en HTML5 Boilerplate. Se generan unas plantillas limpias y personalizables ideal para empezar!
Html5 File Upload with Progress
HTML5 finalmente resuelve el antiguo problemas de poder subir archivos mientras muestra el progreso de la carga.
HTML5 Tutorials
Creating an Animated 404 Page
En este tutorial aprenderás a crear dibujos animados en tu página 404, se puede personalizar y mejorar fácilmente.
Create News Blogging System in PHP
En este tutorial, construyes un sistema de blogs de noticias en vivo en php. Aderezado con HTML5, CSS3 y jQuery
How to Make All Browsers Render HTML5 Mark-up Correctly
HTML 5 proporciona algunas nuevas características para los diseñadores web que quieran codificar diseños legibles, semánticamente significativas. Sin embargo el soporte para HTML5 esta en evolución, y Internet Explorer es el último. En este tutorial, aprenderá a crear un diseño común usando nuevos elementos de HTML5 semánticos, entonces puedes utilizar JavaScript y CSS para hacer compatible el diseño con versiones anteriores de IE, incluso IE6
HTML 5 Layout
En este tutorial aprenderás como programar una plantilla HTML5 Layout desde Scratch.
Design & Code a Cool iPhone App Website in HTML5
En este tutorial saborearás HTML5 construyendo una aplicación Iphone usando estructura HTML5 para estructurar, y estilos visuales con algunos efectos CSS3
Build a Neat HTML5 Powered Contact Form
En este tutorial, aprenderás cómo crear un formulario de contacto HTML5 AJAX powered. El formulario usará algunos de los nuevos elementos y atributos imputs HTML5 , y será validada usando el navegador integrado en la validación de formularios. Vamos a usar jQuery y Modernizr para ayudar con los navegadores más antiguos, y PHP en el servidor para validar la entrada ..
Create a Stylish Contact Form with HTML5 & CSS3
Siga este proceso paso a paso para crear su propio estilo de formulario de contacto completamente fuera de HTML5 y CSS3. Utilizarás un par de las nuevas características en HTML5 para agregar funcionalidades a tu form , mientras se hace uso de las propiedades interesantes de CSS3 para recrear un concepto puramente Photoshop en el código.
Rethinking Forms in HTML5
Si bien hay muchos cambios para mejor en las especificaciónes HTML5, no hay mejor inversión que la transformación de los forms. Estos simples cambios transformarán la forma de introducción, validación, proceso, e incluso mostrar entradas. Podrás ser capaz de crear las aplicaciones web más utilizadas con menos código y menos confusión.
Have a Field Day with HTML5 Forms
Este artículo nos da una visión de como el estilo de un hermoso HTML5 form usando un poco de CSS avanzado y las últimas técnicas de CSS3. Esperamos que podáis querer aplicar estilo a sus propias formas después de haber leído este artículo.
How to Make an HTML5 iPhone App
Aquí aprenderás cómo crear aplicaciones HTML5 offline en el iPhone. Más específicamente, el tutorial le guiará a través del proceso de construcción de un juego de Tetris.
Build a Blog Page using HTML5 and CSS3
En este tutorial se muestra cómo crear una página de blog a través de técnicas de última generación de HTML5 y CSS3. El AIMS tutorial para demostrar cómo estaremos construyendo sitios web, cuando las especificaciones son finalizadas y los proveedores de navegadores los han implementado. Si ya sabes HTML y CSS, te será más fácil.
Minimal Blog Design
En este tutorial aprenderás cómo crear un blog Minimal Design usando HTML5, CSS3 y jQuery
Building a Custom HTML5 Video Player with CSS3 and jQuery
En este tutorial aprenderás cómo crear un blog Minimal Design usando HTML5, CSS3 y jQuery
HTML5 Web Design Examples
HTML5 Free Web Templates
Html5 Template for Web Design Studio
Demo | Download
Website Template with jQuery Slider for Diving Club
VividPhoto HTML5 and CSS3 Template
Free Website Template with jQuery Slider for Wedding Page
Free Website Template with jQuery Slider for Pet Clinic
CoffeeCols HTML5 and CSS3 Multi-Column Magazine Style Template
Free Template Exterior Design Project
Serenity HTML5 and CSS3 Template
Free Website for Restaurant Business
Free Website Template with Slideshow for Cooking Site
Free Template Powerful Business Startup